 |
 |
Create The Module
|
|
| In the Solution Explorer, Right-click on the DesktopModules folder and select New Folder. |  |
| Name the folder LinqThings4Sale. | |
| Right-click on the LinqThings4Sale folder and select Add New Item. |  |
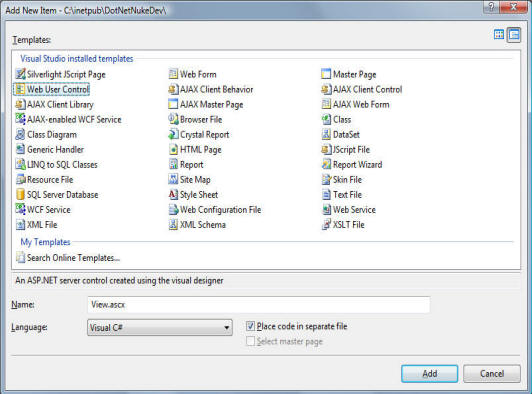
From the Add New Item box, select the Web User Control template, enter View.ascx for the Name, select Visual C# for the Language, and check the box next to Place code in separate file. |
 |
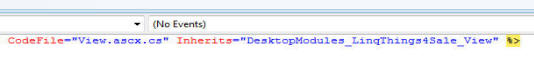
| When the View.ascx page opens, switch to source view and locate the Inherits line. |
 |
| Change it to: DotNetNuke.Modules.LinqThings4Sale.View Save the file. |
|
| Click the plus icon next to the View.ascx file in the Solution Explorer (under the LinqThings4Sale directory) Double-click on the View.ascx.cs file to open it. |  |
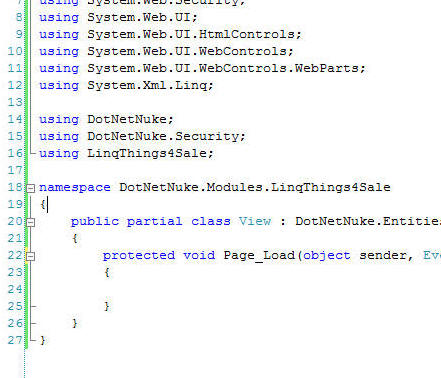
Replace all the code with the following code: |
|
| using System; using System.Collections; using System.Configuration; using System.Data; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Xml.Linq; using DotNetNuke; using DotNetNuke.Security; using LinqThings4Sale; namespace DotNetNuke.Modules.LinqThings4Sale { public partial class View : DotNetNuke.Entities.Modules.PortalModuleBase { protected void Page_Load(object sender, EventArgs e) { } } } |
 |
| Save the file. From the Toolbar, select Build then Build Page. The page should build without errors. |  |
| Switch to the View.ascx file and
switch to the Design View. From the Toolbox, in the Data section, select the LinqDataSource control. |
 |
| Drag the LinqDataSource control to the design surface of the View.ascx page. Click on the options (right-arrow on the right side of the control) and select Configure Data Source. |  |
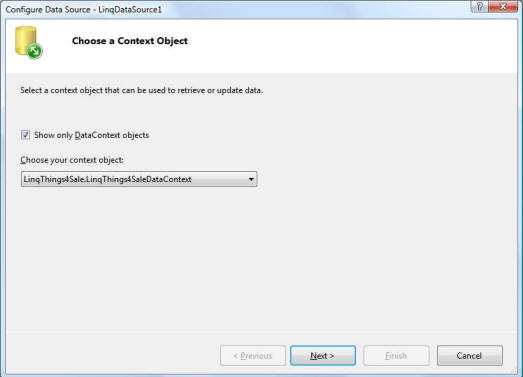
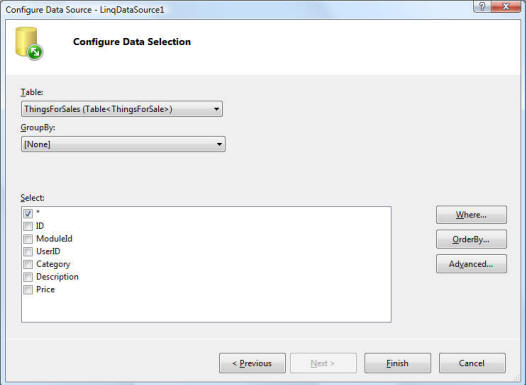
In the Configure Data Source box, select LinqThings4Sale.LinqThings4SaleDataContext in the drop-down and click the Next button. |
 |
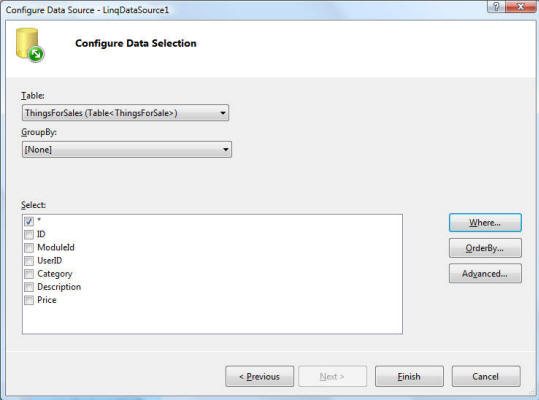
The Configure Data Selection screen will show. Leave the default options. |
 |
Click the Where button. |
 |
|
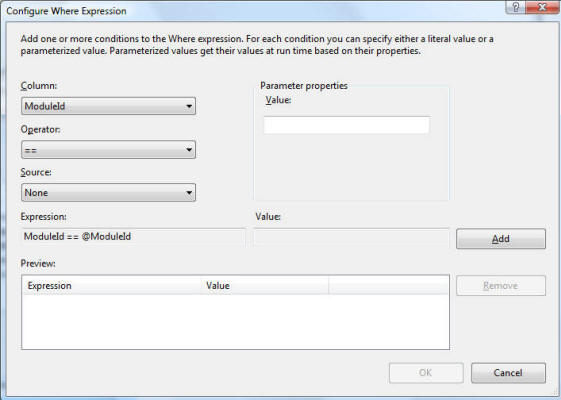
On the Configure Where Expression screen:
Click the Add button. |
 |
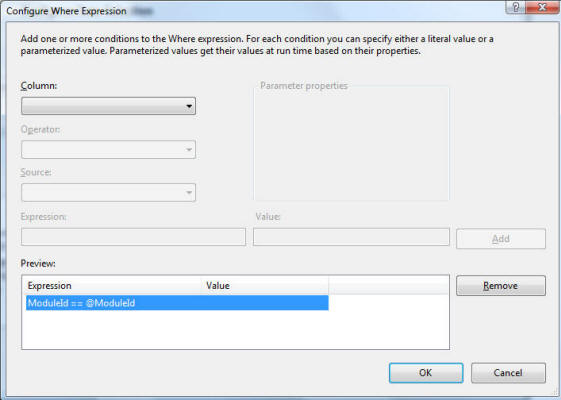
This instructs the LinqDataSource control to filter the results by ModuleId. Each new instance of the module will have a different ModuleId. We will pass this ModuleId to the LinqDataSource control in the code behind in a later step. Click the OK button. |
 |
Click the Finish button. |
 |
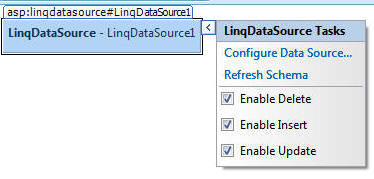
On the options for the LinqDataSource control, check the box next to Enable Delete, Enable Insert, and Enable Update. |
 |
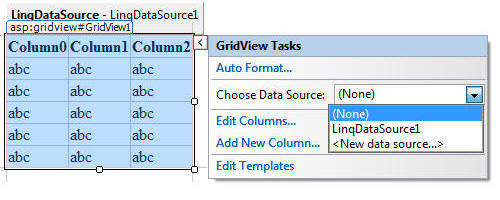
| Drag a GridView control from the
Toolbox and place it under the LinqDataSource control. On the options for the GridView control, select LinqDataSource1 from the Choose Data Source drop-down. |
 |
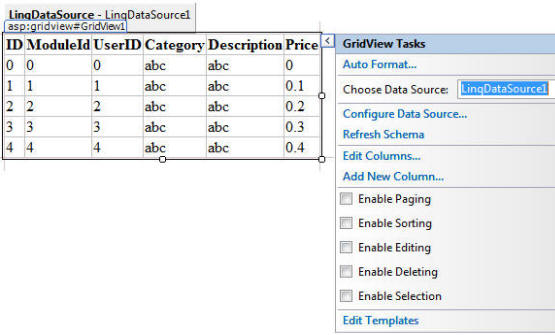
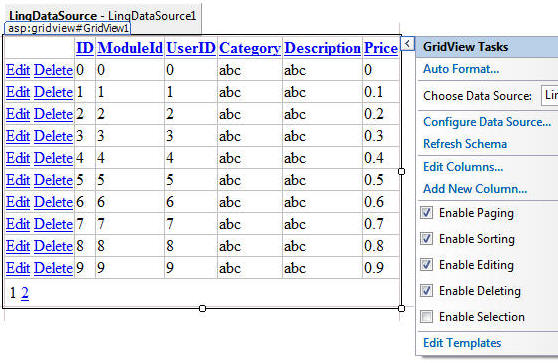
The GridView will bind to the data source and create columns for the fields in the table. |
 |
On the options for the GridView control, check the box next to Enable Paging, Enable Sorting, Enable Editing, and Enable Deleting. |
 |
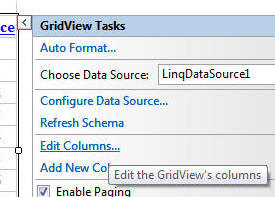
On the options for the GridView control, click the Edit Columns link. |
 |
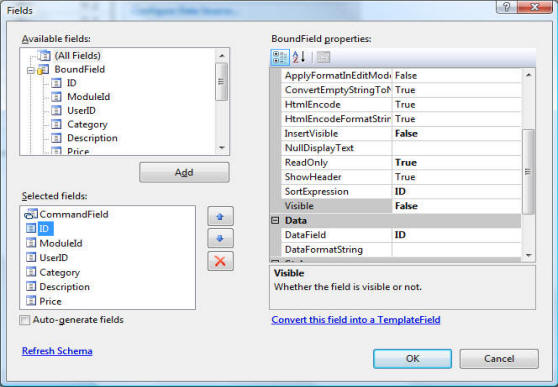
| Select the ID column in the
Selected Fields section, and under the
BoundField properties section, change Visible to
False. Do the same for the ModuleId and UserID fields. Click the OK button. |
 |
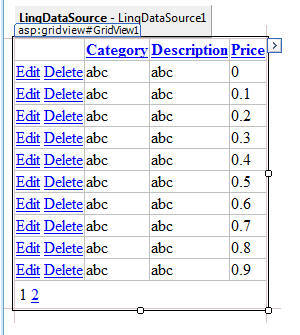
The GridView will now resemble the image on the right. |
 |
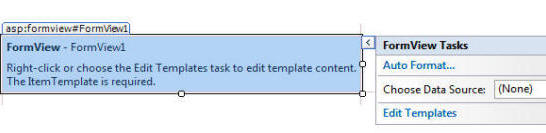
Drag a FormView control to the design surface and place it a few spaces below the GridView (you will have to place a LinkButton control between them in a later step). |
 |
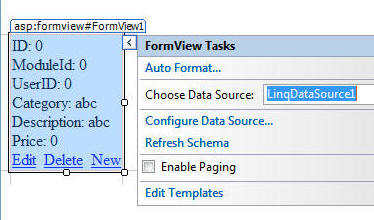
On the options for the FormView control, select LinqDataSource1 on the Choose Data Source drop-down. Click the Edit Templates link. |
 |
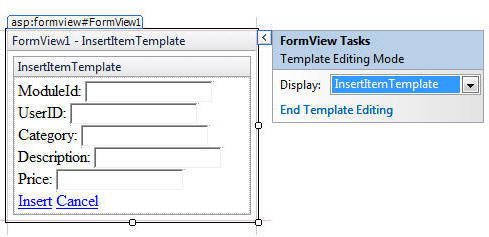
On the options for the FormView control, select InsertItem Template on the Display drop-down. |
 |
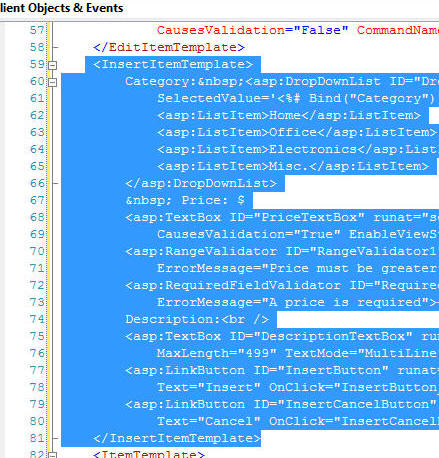
| Switch to source view and replace the
InsertItemTemplate section with the following code: |
|
| <InsertItemTemplate> Category: <asp:DropDownList ID="DropDownList1" runat="server" DataSource='<%# Eval("Category") %>' SelectedValue='<%# Bind("Category") %>' EnableViewState="False"> <asp:ListItem>Home</asp:ListItem> <asp:ListItem>Office</asp:ListItem> <asp:ListItem>Electronics</asp:ListItem> <asp:ListItem>Misc.</asp:ListItem> </asp:DropDownList> Price: $ <asp:TextBox ID="PriceTextBox" runat="server" Text='<%# Bind("Price") %>' Width="56px" CausesValidation="True" EnableViewState="False"></asp:TextBox><br /> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="PriceTextBox" ErrorMessage="Price must be greater than 0" MaximumValue="99999" MinimumValue="1"></asp:RangeValidator> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="PriceTextBox" ErrorMessage="A price is required"></asp:RequiredFieldValidator><br /> Description:<br /> <asp:TextBox ID="DescriptionTextBox" runat="server" Text='<%# Bind("Description") %>' MaxLength="499" TextMode="MultiLine" Width="286px" EnableViewState="False"></asp:TextBox><br /> <asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" OnClick="InsertButton_Click"></asp:LinkButton> <asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" OnClick="InsertCancelButton_Click"></asp:LinkButton> </InsertItemTemplate> |
 |
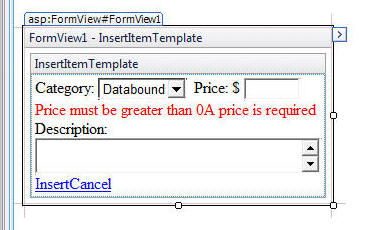
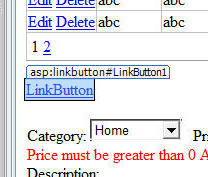
Switch to design view, Select Edit Templates and then select InsertItem Template and the form will resemble the image on the right. |
 |
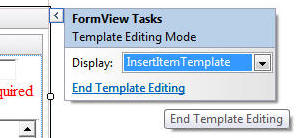
On the options for the FormView control, click on End Template Editing. |
 |
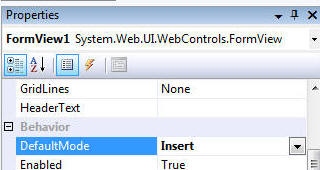
In the Properties for the FormView, set the DefaultMode to Insert. |
 |
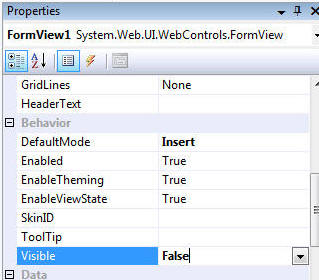
Also, in the Properties for the FormView, set Visible to False. |
 |
In the ToolBox, click on the LinkButton control. |
 |
Drag the control to the design surface and drop it between the GridView and the FormView. |
 |
In the properties for the LinkButton (if you have a hard time selecting the properties, switch to source view and double-click on "<asp:LinkButton"), set the Text to Add My Listing. |
 |
BACK
|
Next: Create the Code Behind |
|
Buy DotNetNuke Modules from Snowcovered |
|
(C) by Michael Washington - ADefWebserver.com - Webmaster@ADefWebserver.comDotNetNuke® is a registered trademark of the DotNetNuke Corporation |
|