
In this article we will explore the various DotNetNuke module navigation methods available. In addition, we will hopefully provide perspective that will allow the module developer to leverage the DotNetNuke Framework as their solution rather than trying to provide their solution in one module.
There are various options for navigation in your DotNetNuke module:
Module Actions (IActionable) and NavigateURL are the primary navigation options. Module Actions (implemented using the IActionable interface) creates a link on the module's drop-down menu and on the module's menu bar.

![]()
The disadvantage is that the links only appear in those two places. If you want to place a link in the middle of your module you will want to use NavigateURL.
The problem many developers find with both of these options is that when you navigate to another control, all the other modules on the page disappear. This can actually be a helpful in many cases as it focuses the user's attention on the item in question (the portal navigation is still available however).
If this is not desired, other options are available.
A developer can use a placeholder control on their module:
<asp:PlaceHolder id="phDynamicPlaceHolder" runat="server"></asp:PlaceHolder>
and dynamically load a control into the placeholder.
Select Case Me.rblDynamicControl.SelectedValue
Case 1
DynamicPage = DotNetNuke.Common.ResolveUrl(Me.TemplateSourceDirectory
& "/DynamicControls/control1.ascx")
Case 2
DynamicPage = DotNetNuke.Common.ResolveUrl(Me.TemplateSourceDirectory
& "/DynamicControls/control2.ascx")
End
Select
Dim
objModule As Entities.Modules.PortalModuleBase =
CType(Me.LoadControl(DynamicPage),
DotNetNuke.Entities.Modules.PortalModuleBase)
If
Not objModule Is
Nothing Then
objModule.ModuleConfiguration = Me.ModuleConfiguration
phDynamicPlaceHolder.Controls.Add(objModule)
End
If
This provides a seamless and easily controlled user experience. When the user navigates from one control to the other, the other modules on the page stay visible.
The disadvantage of this method is that it requires additional code files and in many cases duplicated code as each control is usually unable to share methods. In addition, each control is unaware of the status of other controls in the module and unable to read or modify their values directly.
Also, dynamically loaded controls do not save viewstate!
When you load a ASP.NET control dynamically and then click the submit button on the main page (causing a postback), the dynamically loaded control disappears and you lose all the information!
Denis Bauer has created a Dynamic Placeholder that maintains the viewstate of dynamically loaded controls.
The MultiView control allows the module developer the advantages of dynamically loaded controls while only using one code file. In addition, all controls in the module are able to easily interact with each other.
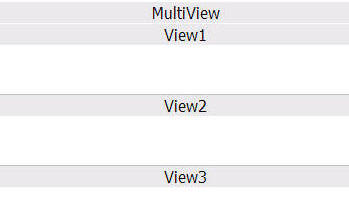
Using the MultiView control is simple. In Visual Studio (or Visual Web Developer Express), drop a MultiView control on the page and place one or more view controls in the MultiView Control.

After you do this, you can drop other controls inside the View controls and configure them as you normally would.

With the MultiView control, controls placed inside it are coded the same way they normally would be. You do not have to indicate the View control that a control is in when you reference it.
All controls are able to read values and change values of any control in the module, even controls that are not visible.
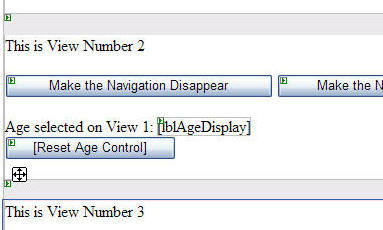
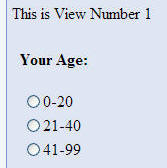
In the example code (see link at the end of this article), View Number 1 asks for an age:

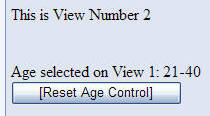
When you switch to View Number 2 it is able to read and reset the value even though the control is now invisible.

You can easily create navigation that can hide and display Views
![]()
by simply setting the active View in the MultiView control.
MultiView.ActiveViewIndex = 2
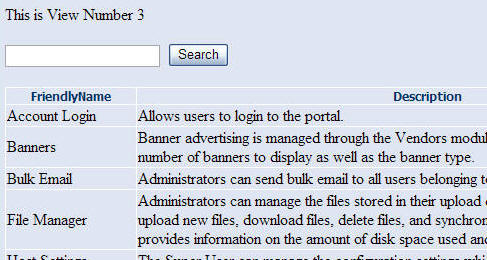
In a View, you can place a button that can make other controls disappear, even controls that do not reside in the MultiView control
![]()
The code download also provides an example of posting back to the same View. All the controls behave as they normally would. The active view is only changed when you expressly indicate it.

The disadvantage of this method is that only one View in a MultiView control can be visible at one time, although it is possible to use multiple MultiView controls.
The best way to leverage the DotNetNuke frameworks inherit abilities is to create multiple view controls that display at the same time using multiple module definitions.
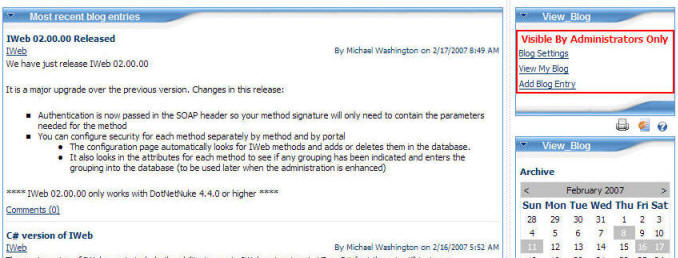
The Blog module provides an example of using multiple module definitions to separate the functionality of a module. Blog entries are displayed in one view control, settings in another, and calendar navigation in yet another.

This is achieved by creating multiple definitions in the modules configuration. Each definition has it's own default View control that will appear at the same time.

Not only does this allow the user to access features without navigating through links and menus, but it also allows the portal administrator to arrange the options and even move some options to another page.
The word Frame in DotNetNuke Framework is appropriate because like a picture frame surrounds a picture, the DotNetNuke Framework surrounds your solution. A module should not be thought of as the solution. Rather, a module should be thought of as part of the solution the way an arm or a leg is part of a complete body.
The advantage of using DotNetNuke is that you are able to leverage it's abilities to deliver an overall user experience. Why recreate extensive navigation when the framework already provides it?
Using the human body as an analogy, instead of trying to design the upper half of a human body, design just a better hand and place that hand on an arm that the framework already provides.
Likewise, instead of trying to control the entire user experience in one module, try to implement only a specific functionality in a single module. For additional functionality, create another module. This design will allow you to create solutions as large as you can imagine.
Download the example module here: MultiViewSample.zip
View the source code: View.ascx / View.ascx.vb
[Back to: The ADefWebserver DotNetNuke HELP WebSite]
DotNetNukeŽ is a registered trademark of Perpetual Motion Interactive Systems Inc.