

The DNNMenu control will display items in an expandable tree. This is a very complex and customizable control and has extensive documentation that is provided to fully explore it's features. In this example the control will be used to create a list of websites that you can click on to take you to a particular site.
Here are the steps to implement this web control in your own modules. This works with the full version of Visual Studio 2005 and also Visual Web Developer Express.
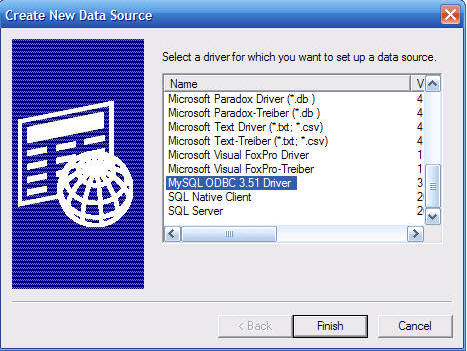
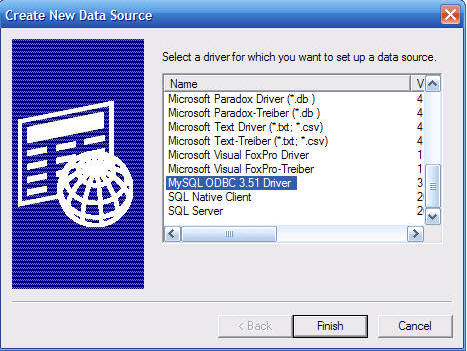
If you haven't already performed this step, you will want to add the DNN web controls to your Visual Studio toolbox:






Private
Sub Page_Load(ByVal
sender As
System.Object, ByVal
e As
System.EventArgs) Handles
MyBase.Load
If
Not Page.IsPostBack
Then
myDNNMenu.ImageList.Add("../../../Images/folder.gif")
myDNNMenu.ImageList.Add("../../../Images/file.gif")
PopulateTree()
End
If
End Sub
Private Sub
PopulateTree()
myDNNMenu.MenuNodes.Clear()
Dim index
As
Integer = 0
Dim objNode
As MenuNode =
New MenuNode("Tutorials")
objNode.NavigateUrl = "http://www.adefwebserver.com/DotNetNukeHELP/"
objNode.ToolTip = "DotNetNuke Tutorial
Series"
objNode.ImageIndex = eImageType.Folder
objNode.ClickAction = eClickAction.Navigate
objNode.HasNodes = True
myDNNMenu.MenuNodes.Add(objNode)
index = objNode.MenuNodes.Add()
objNode = objNode.MenuNodes(index)
objNode.Text = "DotNetNuke 4"
objNode.ToolTip = "DotNetNuke 4
Tutorials"
objNode.ImageIndex = eImageType.Folder
objNode.ClickAction = eClickAction.Expand
PopulateChildrenMenuNodes(objNode)
End
Sub
Private Sub
PopulateChildrenMenuNodes(ByVal
objParent As
MenuNode)
Dim index
As
Integer = 0
Dim objMenuNode
As MenuNode
index = objParent.MenuNodes.Add()
objMenuNode = objParent.MenuNodes(index)
objMenuNode.Text = "Super-Simple
Module (DAL+)"
objMenuNode.NavigateURL = "http://www.adefwebserver.com/DotNetNukeHELP/DNN_ShowMeThePages/"
objMenuNode.ImageIndex = eImageType.Page
objMenuNode.ClickAction = eClickAction.Navigate
index = objParent.MenuNodes.Add()
objMenuNode = objParent.MenuNodes(index)
index += 1
objMenuNode.Text = "Super-Fast
Super-Easy Module (DAL+)"
objMenuNode.NavigateURL = "http://www.adefwebserver.com/DotNetNukeHELP/DNN_Things4Sale/"
objMenuNode.ImageIndex = eImageType.Page
objMenuNode.ClickAction = eClickAction.Navigate
index = objParent.MenuNodes.Add()
objMenuNode = objParent.MenuNodes(index)
index += 1
objMenuNode.Text = "Create a full
complete Module"
objMenuNode.NavigateURL = "http://www.adefwebserver.com/DotNetNukeHELP/DNN_Module4/"
objMenuNode.ImageIndex = eImageType.Page
objMenuNode.ClickAction = eClickAction.Navigate
End
Sub
Public Enum
eImageType
Folder
Page
End
Enum


Protected
Sub
MyDNNMenu_PopulateOnDemand(ByVal
source As
Object,
ByVal
e As
DotNetNuke.UI.WebControls.DNNMenuEventArgs)
Handles
myDNNMenu.PopulateOnDemand
PopulateChildrenMenuNodes(e.Node)
End
Sub
This example is so simple it really does not do the control justice. However, you can see that the control is just as easy to use as a Microsoft Atlas control. In addition, all of the web controls work with ASP.NET 1.1 and DotNetNuke 3. This is yet another example of why web development is faster and easier when you use the DotNetNuke Framework.