

The DNNTree control will display items in an expandable tree. This is a very complex and customizable control and has extensive documentation that is provided to fully explore it's features. The example at http://webcontrols.dotnetnuke.com shows how the control can be used to dynamically build a file manager (you can download the source here). This is a brief introduction to the control to show how easy it is to get it up and running. In this example the control will be used to create a list of websites that you can click on to take you to a particular site.
Here are the steps to implement this web control in your own modules. This works with the full version of Visual Studio 2005 and also Visual Web Developer Express.
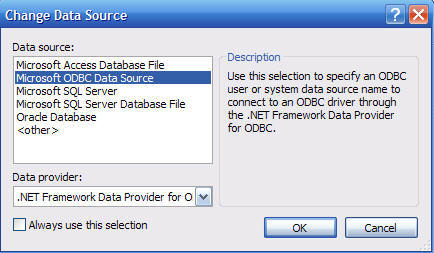
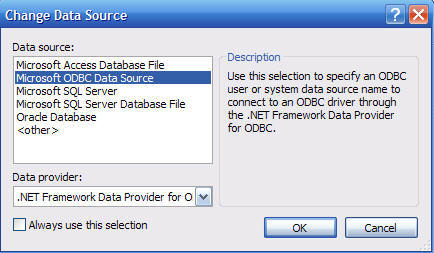
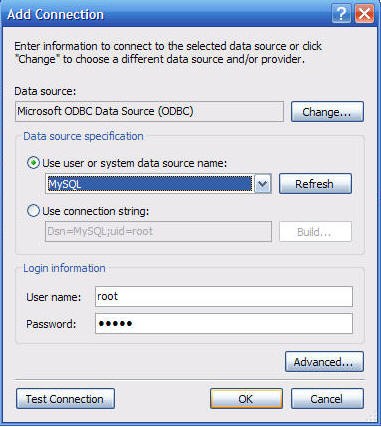
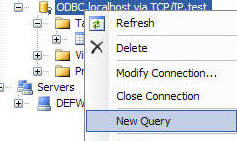
If you haven't already performed this step, you will want to add the DNN web controls to your Visual Studio toolbox:






Private
Sub Page_Load(ByVal
sender As
System.Object, ByVal
e As
System.EventArgs) Handles
MyBase.Load
If
Not Page.IsPostBack
Then
MyDNNTree.ImageList.Add("../../../Images/folder.gif")
MyDNNTree.ImageList.Add("../../../Images/file.gif")
PopulateTree()
End
If
End Sub
Private Sub
PopulateTree()
MyDNNTree.TreeNodes.Clear()
Dim index
As
Integer = 0
Dim objNode
As TreeNode =
New TreeNode("Tutorials")
objNode.NavigateUrl = "http://www.adefwebserver.com/DotNetNukeHELP/"
objNode.ToolTip = "DotNetNuke Tutorial
Series"
objNode.ImageIndex = eImageType.Folder
objNode.ClickAction = eClickAction.Navigate
objNode.HasNodes = True
MyDNNTree.TreeNodes.Add(objNode)
index = objNode.TreeNodes.Add()
objNode = objNode.TreeNodes(index)
objNode.Text = "DotNetNuke 4"
objNode.ToolTip = "DotNetNuke 4
Tutorials"
objNode.ImageIndex = eImageType.Folder
objNode.ClickAction = eClickAction.Expand
PopulateChildrenTreeNodes(objNode)
End
Sub
Private Sub
PopulateChildrenTreeNodes(ByVal
objParent As
TreeNode)
Dim index
As
Integer = 0
Dim objTreeNode
As TreeNode
index = objParent.TreeNodes.Add()
objTreeNode = objParent.TreeNodes(index)
objTreeNode.Text = "Super-Simple
Module (DAL+)"
objTreeNode.NavigateUrl = "http://www.adefwebserver.com/DotNetNukeHELP/DNN_ShowMeThePages/"
objTreeNode.ImageIndex = eImageType.Page
objTreeNode.ClickAction = eClickAction.Navigate
index = objParent.TreeNodes.Add()
objTreeNode = objParent.TreeNodes(index)
index += 1
objTreeNode.Text = "Super-Fast
Super-Easy Module (DAL+)"
objTreeNode.NavigateUrl = "http://www.adefwebserver.com/DotNetNukeHELP/DNN_Things4Sale/"
objTreeNode.ImageIndex = eImageType.Page
objTreeNode.ClickAction = eClickAction.Navigate
index = objParent.TreeNodes.Add()
objTreeNode = objParent.TreeNodes(index)
index += 1
objTreeNode.Text = "Create a full
complete Module"
objTreeNode.NavigateUrl = "http://www.adefwebserver.com/DotNetNukeHELP/DNN_Module4/"
objTreeNode.ImageIndex = eImageType.Page
objTreeNode.ClickAction = eClickAction.Navigate
End
Sub
Public Enum
eImageType
Folder
Page
End
Enum


Protected
Sub
MyDNNTree_PopulateOnDemand(ByVal
source As
Object,
ByVal
e As
DotNetNuke.UI.WebControls.DNNTreeEventArgs)
Handles
MyDNNTree.PopulateOnDemand
PopulateChildrenTreeNodes(e.Node)
End
Sub

This example is so simple it really does not do the control justice. However, you can see that the control is just as easy to use as a Microsoft Atlas control. In addition, all of the web controls work with ASP.NET 1.1 and DotNetNuke 3. This is yet another example of why web development is faster and easier when you use the DotNetNuke Framework.