 |
 |
Creating the Development environment: |
|
|||
| At this point you want to have
DNN installed and working. You should only use a development server. If
you attempt to develop a module on a production server you will
undoubtedly mess up your production instillation of DNN and that is very
upsetting! 1. Once you have DNN up and running, use the file manager (Windows Explorer) to locate the "DesktopModules" folder in the DNN directory (usually located at "C:\Inetpub\ wwwroot\ DotNetNuke\ DesktopModules"). 2. Create a folder in that directory and name it "ShowMessages" 3. Open notepad and paste the following code in it and save it as "ShowMessage.ascx" in the "ShowMessages" directory you just created.
4. Open notepad and paste the following code in it and save it as "WriteMessage.ascx" in the "ShowMessages" directory.
5. Open notepad and paste the following code in it and save it as "ShowMessage.ascx.resx" in the "ShowMessages\App_LocalResources" directory. 6. Open notepad and paste the following code in it and save it as "WriteMessage.ascx.resx" in the "ShowMessages\App_LocalResources" directory. 7. Open notepad and paste the following code in it and save it as "ImportantMessages.vb" in the "ShowMessages" directory. You can download a copy of the files here.
| ||||
|
|
Now that you have put the files into DNN you have to tell DNN that
the files are installed. First log in using the host DNN administrator
account (without this you will not be able to see the "HOST"
tab). Select HOST then MODULE DEFINITIONS |
|||
|
|
On the next screen select ADD NEW MODULE DEFINITION | |||
|
|
On the next screen enter "ShowMessages" for the module
name and "This module will show messages" for description.
Click the UPDATE button at the
bottom of the page. Note: In DotNetNuke 3.1 you now have to put a "folder name" (Put in "ShowMessages" because that is the folder it is in). |
|||
|
|
The DEFINITIONS box will appear
at the bottom of the screen. Type in "ShowMessages" and
click ADD DEFINITION. Note: In DotNetNuke 3.1 you now have to put a "" (Put in "0" (zero)). Then click the "Update Cache Properties" button. (If you get 'Input string was not in a correct format.' see this post) |
|||
|
|
The control section will appear. Click ADD CONTROL. | |||
|
|
The EDIT MODULE CONTROL box will
appear. Use the drop-down box to select "DesktopModules/ShowMessages/ShowMessage.ascx"
for SOURCE and select "view"
for TYPE.
Then click UPDATE |
|||
 |
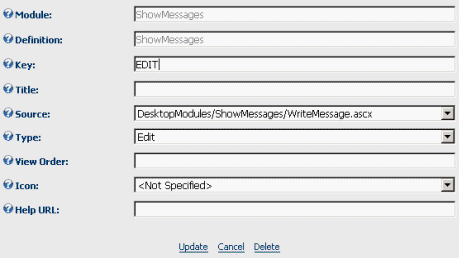
Click ADD CONTROL again. The EDIT MODULE CONTROL box will appear. Use the drop-down box to select "DesktopModules/ShowMessages/WriteMessage.ascx" for SOURCE and select "Edit" for TYPE. Enter "EDIT" for KEY. Click UPDATE. | |||
| In the "page functions" Administration in the upper left hand corner, click ADD |
|
|||
| On the Page Management screen, enter "TEST" for Page Name and "TEST TAB" for Description. Select "<None Specified>" for Parent Page. Select All Users under VIEW PAGE (If the "All Users" box is "grayed out", uncheck the "Inherit View permissions from Page" box). Click UPDATE at the bottom of the page. |
|
|||
| Now from the MODULE drop down
select "ShowMessages" Click the ADD button |
|
|||
| The show messages module will now appear on the page. |
|
|||
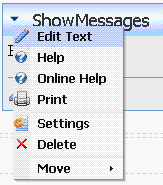
 |
Hover the mouse pointer over the down-arrow icon in the upper left-hand corner of the module. When the fly-out menu appears select "Edit Text". | |||
 |
The edit control will appear. Type in "test" and click SAVE. | |||
 |
The message will appear. | |||
The development environment is complete. |
||||
DotNetNuke® is a registered trademark of Perpetual Motion Interactive Systems Inc.