 |
 |
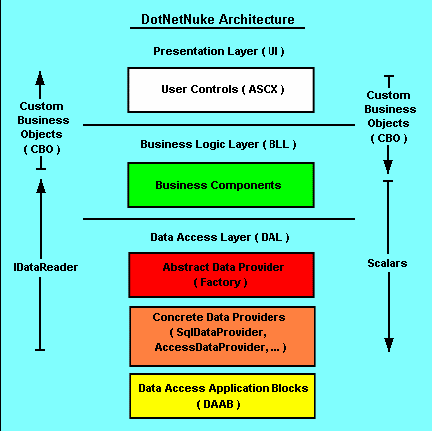
The DotNetNuke ArchitectureThe DotNetNuke Architecture is traditionally represented using the graphic on the right. The first 2 sections are easy to understand and is familiar to anyone who is used to the standard n-tier design. Presentation Layer (UI) - This is the "face" of your module. This is where you put your buttons that people click on and the boxes they enter information in to. Business Logic Layer (BLL) - This is where your code that determines what your module will do will go. Again, this is standard 3-tier or n-tier design. Data Access Layer (DAL) - To have a data access layer is nothing new to most programmers, but the 3 boxes contained in the data access layer tend to cause the problem of confusion. This is the "DotNetNuke Data Access Layer". It consists of the "Abstract Data Provider" 1 or multiple "Concrete Providers" and the optional "Data Access Application Blocks". |

From: "DotNetNuke
Module Developers Guide" |
||||||
The SituationYou can go to http://DotNetNuke.com, go to downloads, and download the latest documentation ".zip" file. In it you can read the "DotNetNuke Module Developers Guide" and "DotNetNuke Data Access" and you will have all the information that you need to develop modules with DotNetNuke The ProblemThe problem is that it is a complete thorough document that assumes a certain level of competency. If you are unused to the terminology and concepts you may become overwhelmed and "stuck". The goal of this tutorial is "bridge-the-gap". The Module Developers Guide is the resource you will need for complete module development. However, for those "getting started", a simplified introduction will hopefully prove useful. |

From: "DotNetNuke
Module Developers Guide" |
||||||
The DotNetNuke Module StructureThe DotNetNuke module structure can be a little difficult to understand. We will use the pages we have just created to explain it. |
 |
||||||
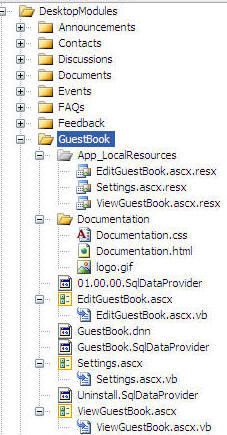
The Code (Created So Far)The code created so far in this tutorial resides in 2 directories. The code that represents the Presentation Layer (UI) resides in "DesktopModules/GuestBook". |
 |
||||||
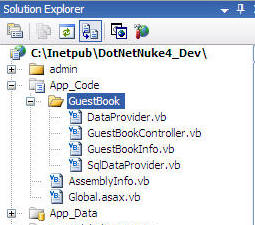
| The code that represents the Business Logic Layer (BLL) and the Data Access Layer (DAL) resides in "App_Code/GuestBook". |
 |
||||||
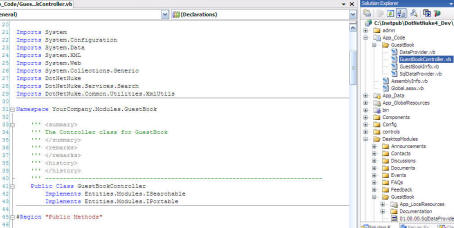
An example.And it's "code beside" file "ViewGuestBook.ascx.vb" is Presentation Layer (UI) code. "ViewGuestBook.ascx" is the file that DotNetNuke loads when it is displaying the module that was built in the preceding pages of this tutorial. "ViewGuestBook.ascx.vb" contains this code: Dim objGuestBooks As New GuestBookController Dim colGuestBooks As List(Of GuestBookInfo) get the content from the GuestBook table colGuestBooks = objGuestBooks.GetGuestBooks(ModuleId) This code refers to the "GuestBookController" class located in the "GuestBookController.vb" file.
|
 |
||||||
|
is considered Business Logic Layer (BLL) code. It contains this code: Public Function GetGuestBooks(ByVal ModuleId As Integer) As List(Of GuestBookInfo) Return CBO.FillCollection(Of GuestBookInfo)(DataProvider.Instance().GetGuestBooks(ModuleId)) End Function That refers to the "GuestBookInfo" class contained in the file. This is also considered Business Logic Layer (BLL) code. |
 |
||||||
The code:
in the "GuestBookController" class refers to this code:
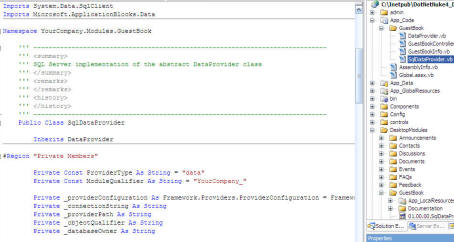
in the file. "DataProvider.vb" is part of the Data Access Layer (DAL). |
 |
||||||
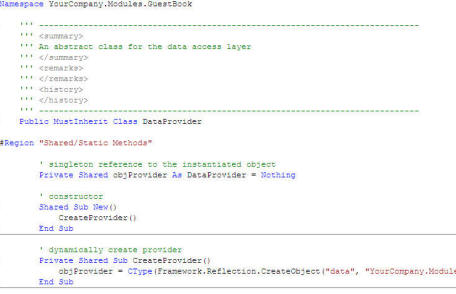
"DataProvider.vb" contains this code:MustOverride Function GetGuestBooks(ByVal ModuleId As Integer) As IDataReader that refers to a method that was overridden by with this code: Public Overrides Function GetGuestBooks(ByVal ModuleId As Integer) As IDataReader Return CType(SqlHelper.ExecuteReader(ConnectionString, GetFullyQualifiedName("GetGuestBooks"), ModuleId), IDataReader) End Function That uses the "Data Access Application Blocks" to connect to the database and return an "IDataReader". |
 |
||||||
|
|
||||||
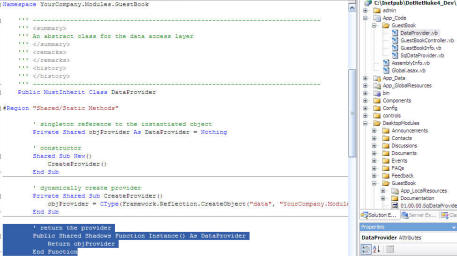
About the "Data Access Layer (DAL)"When viewing the code in the "DataProvider.vb" file and the "SqlDataProvider.vb" you might ask "Why is there so much code to connect with the database?" The DAL has this purpose:
It does this by using this code in the "DataProvider.vb" file: ' dynamically create provider Private Shared Sub CreateProvider() objProvider = CType(Framework.Reflection.CreateObject("data", "YourCompany.Modules.GuestBook", ""), DataProvider) End Sub This code reads settings in the web.config file and loads the currently configured data provider. In our example this is the "SqlDataProvider" (contained in the "SqlDataProvider.vb" file). However, providers do exist for Oracle and a provider could be created for MySQL, Firebird, or other databases.
|
 |
||||||
Ready To Move OnIn the following pages we will construct the Guest Book module. However, It is helpful to understand the DotNetNuke Module structure and the Data Access Layer. Over the years this has shown to be the challenging concept for those new to DotNetNuke module development. In the past code generators were needed to assist the developer in creating the large amount of code needed to create a module. Today, the Web Starter Templates that were used in the beginning of this tutorial provide an excellent starting point for module development. The custom code needed from this point (this is the point we are at now) is so greatly reduced that it is easy to construct the remainder of the module without the use of any external tools. This is a revolutionary step for DotNetNuke. Not only have the they reduced the complexity of the previous module development, but they have also provided a tool (the Web Starter Templates) that allows you to move from "Start to Finish" in a fraction of the time that would have previously been required. |
|||||||
BACK
|
Next: Creating the GuestBook |
||||||
DotNetNuke® is a registered trademark of Perpetual Motion Interactive Systems Inc.