
(This only applies to DotNetNuke 4.5.0 or higher) (The AJAX sample code can be downloaded at this link)
Also see:
This article will cover the ASP.NET AJAX implementation in the DotNetNuke Framework.
The DotNetNuke Framework cannot assume that the web server it is running on has ASP.NET AJAX installed. In order to handle this a new class was created in DotNetNuke.Framework.AJAX which provides methods that developers can use to leverage AJAX in their solutions.
![]()

One option in developing a DotNetNuke ASP.NET AJAX module is indicating the System.Web.UI.ScriptManager dependency in the module configuration setting:
![]()
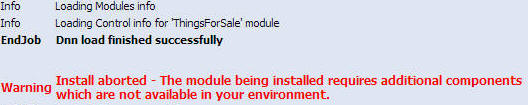
Modules can optionally specify a semi-colon delimited list of Dependencies which their module requires (for example, indicate System.Web.UI.ScriptManager when your module requires that the site have ASP.NET AJAX installed and enabled). Then, during the installation of the module, if the environment does not support a specific permission, a message will be displayed to the user and the module will not be installed.

If you want to use ASP.NET AJAX functionality only when it is available, you can decide not to use the Dependency and use the IsInstalled flag and the IsEnabled setting.
The IsInstalled flag indicates whether AJAX is available in the environment and the IsEnabled setting must be used by developers to tell DotNetNuke that their module/skin is using AJAX on the page.
The IsInstalled flag is simple to use and can be checked before any ASP.NET AJAX functionality is called. The function returns a Boolean value (true or false)
DotNetNuke.Framework.AJAX.IsInstalled
AJAX needs to be registered very early in the page life cycle for it to be recognized, so DNN inserts the ScriptManager into the page dynamically. If modules loaded on the page use the RegisterScriptManager() method, DNN knows that the page requires AJAX. If no modules use RegisterScriptManager(), then DNN thinks that the page does not require AJAX - and at the Render stage it will REMOVE the ScriptManager from the page (since it thinks it is not necessary and does not need the extra overhead associated).
If DotNetNuke.Framework.AJAX.IsInstalled Then
DotNetNuke.Framework.AJAX.RegisterScriptManager()
End If

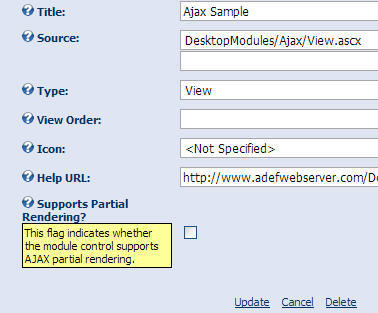
The easiest way to deploy ASP.NET AJAX with DotNetNuke is to enable the Supports Partial Rendering flag in the definition for the module control (Host Menu > Module Definitions > Edit Module Definition > Edit Module Control).
Using this setting you only have to check DotNetNuke.Framework.AJAX.IsInstalled() if you have specific ASP.NET AJAX functionality that you will need to disable if ASP.NET AJAX is not available (see Creating Secure DotNetNuke ASP.NET AJAX Web Services for an example of when this is needed).
By default the Supports Partial Rendering flag is False for all controls. Only if the developer of the module explicitly sets the Supports Partial Rendering flag to True in their *.dnn installation manifest, or the Portal administrator checks the Supports Partial Rendering box, will it be wrapped by an Update Panel (and only if AJAX is installed ).
This functionality provides the simplest, most effective way for a module developer to create an application which works in the lowest common denominator environment - but is also able to take advantage of partial rendering when it is available.
The availability of this feature means that a module developer should seldom ever need to check DotNetNuke.Framework.AJAX.IsInstalled() or include an Update Panel in their module controls. Instead, the module developer only needs to set the Supports Partial Rendering flag in situations where it makes sense
However, if a control already contains JavaScript for dynamic behaviors, wrapping the control in an Update Panel has the potential to break the control's functionality.

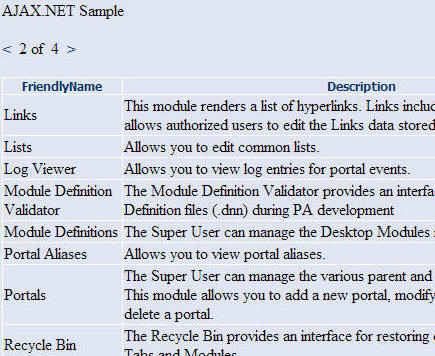
The sample demonstrates ASP.NET AJAX support. All that was done was to enable the Supports Partial Rendering flag in the user control for the module.
The AJAX sample code can be downloaded at this link. (it will only work with DotNetNuke 4.5.0 or higher)
Imports DotNetNuke
Imports System.Collections.Generic
Namespace DotNetNuke.Modules
Partial Class Ajax
Inherits Entities.Modules.PortalModuleBase
Dim CurrentPageIndex As Integer
Protected Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
If Not Page.IsPostBack Then
ShowData(1)
End If
End Sub
Private Sub ShowData(ByVal intCurrentPageIndex As Integer)
Dim mySqlString As New StringBuilder()
mySqlString.Append("SELECT FriendlyName, Description ")
mySqlString.Append("FROM {databaseOwner}{objectQualifier}DesktopModules ")
mySqlString.Append("ORDER BY FriendlyName")
Dim colDesktopModules As New List(Of myDesktopModules)
Using dr As IDataReader = _
CType(DataProvider.Instance().ExecuteSQL(mySqlString.ToString(), Nothing), IDataReader)
While dr.Read
Dim objDesktopModules As New myDesktopModules()
objDesktopModules.FriendlyName = Convert.ToString(dr("FriendlyName"))
objDesktopModules.Description = Convert.ToString(dr("Description"))
colDesktopModules.Add(objDesktopModules)
End While
End Using
Dim pagedData As New PagedDataSource()
pagedData.DataSource = colDesktopModules
pagedData.AllowPaging = True
pagedData.PageSize = 10
pagedData.CurrentPageIndex = intCurrentPageIndex - 1
Me.lblTotalPages.Text = Convert.ToString(pagedData.PageCount)
Me.lblCurrentPage.Text = Convert.ToString(pagedData.CurrentPageIndex + 1)
If pagedData.IsFirstPage Then
btnPrevious.Visible = False
Else
btnPrevious.Visible = True
End If
If pagedData.IsLastPage Then
btnNext.Visible = False
Else
btnNext.Visible = True
End If
Me.GridView1.DataSource = pagedData
Me.GridView1.DataBind()
End Sub
Protected Sub Next_Click(ByVal sender As Object, ByVal e As System.EventArgs)
CurrentPageIndex = Convert.ToInt32(Me.lblCurrentPage.Text) + 1
ShowData(CurrentPageIndex)
End Sub
Protected Sub btnPrevious_Click(ByVal sender As Object, ByVal e As System.EventArgs)
CurrentPageIndex = Convert.ToInt32(Me.lblCurrentPage.Text) - 1
ShowData(CurrentPageIndex)
End Sub
End Class
Public Class myDesktopModules
Dim _FriendlyName As String
Dim _Description As String
Public Property FriendlyName() As String
Get
Return _FriendlyName
End Get
Set(ByVal value As String)
_FriendlyName = value
End Set
End Property
Public Property Description() As String
Get
Return _Description
End Get
Set(ByVal value As String)
_Description = value
End Set
End Property
End Class
End Namespace
[Back to: The ADefWebserver DotNetNuke HELP WebSite]
|
Buy DotNetNuke Modules from Snowcovered |
![]() DotNetNuke™
is a registered trademark of DotNetNuke Corporation.
DotNetNuke™
is a registered trademark of DotNetNuke Corporation.