What you will need:
|
Create the Module |
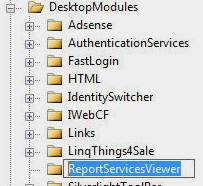
Open Visual Studio and open the DotNetNuke website. From the menu bar, select File then Open Website. When the site opens, in the Solution Explorer, right-click on the DesktopModules folder and create a folder called ReportServicesViewer. |

Right-click on the ReportServicesViewer folder and select Add New Item...
Create a C# Web User Control and name it View.ascx.

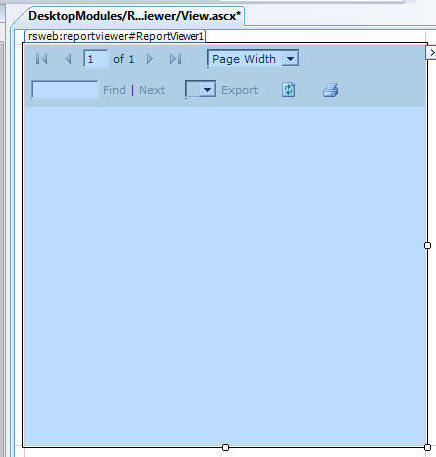
Open the View.ascx file and switch to Design mode.
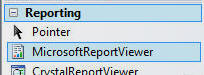
Drag the MicrosoftReportViewer control from the Visual Studio toolbox...

... And drop it on the design surface.
This step will add the needed keys to the web.config of the DotNetNuke site that will allow the Report Viewer control to run.

Switch to the code view of the View.ascx file and replace all the code with the following code:
(Click here for a easy to copy version)
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="View.ascx.cs"
Inherits="ReportServicesViewer.View" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=9.0.0.0, Culture=neutral,
PublicKeyToken=b03f5f7f11d50a3a" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<rsweb:ReportViewer ID="ReportViewer1" runat="server">
</rsweb:ReportViewer>
Open the View.ascx.cs file and replace all of the code with the following code:
(Click here for a easy to copy version)
using System;
using DotNetNuke.Entities.Modules;
using System.Net;
namespace ReportServicesViewer
{
public partial class View : PortalModuleBase
{
protected void Page_Load(object sender, EventArgs e)
{
ReportViewer1.Width = 500;
ReportViewer1.Height = 500;
ReportViewer1.ProcessingMode = Microsoft.Reporting.WebForms.ProcessingMode.Remote;
Microsoft.Reporting.WebForms.IReportServerCredentials irsc =
new CustomReportCredentials("ReportUser", "password", "Mydomain");
ReportViewer1.ServerReport.ReportServerCredentials = irsc;
ReportViewer1.ServerReport.ReportServerUrl = new Uri(@"http://localhost/ReportServer/");
ReportViewer1.ServerReport.ReportPath = "/Models/EventLogReport";
ReportViewer1.ServerReport.Refresh();
}
}
}
public class CustomReportCredentials : Microsoft.Reporting.WebForms.IReportServerCredentials
{
// From: http://community.discountasp.net/default.aspx?f=14&m=15967
// local variable for network credential.
private string _UserName;
private string _PassWord;
private string _DomainName;
public CustomReportCredentials(string UserName, string PassWord, string DomainName)
{
_UserName = UserName;
_PassWord = PassWord;
_DomainName = DomainName;
}
public System.Security.Principal.WindowsIdentity ImpersonationUser
{
get
{
return null; // not use ImpersonationUser
}
}
public ICredentials NetworkCredentials
{
get
{
// use NetworkCredentials
return new NetworkCredential(_UserName, _PassWord, _DomainName);
}
}
public bool GetFormsCredentials(out Cookie authCookie, out string user,
out string password, out string authority)
{
// not use FormsCredentials unless you have implements a custom autentication.
authCookie = null;
user = password = authority = null;
return false;
}
}
new CustomReportCredentials("ReportUser", "password", "Mydomain");
with the proper password and domain.
While logged into your DotNetNuke site as "host", in the web
browser, from the menu bar select "Host". Then select "Module
Definitions".


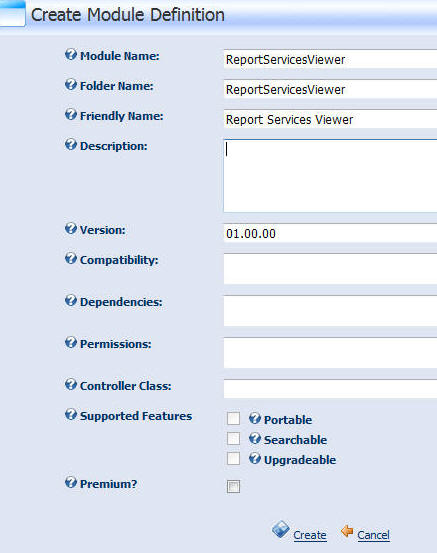
In the Create Module Definition menu:
- Enter "ReportServicesViewer" for MODULE NAME
- Enter "ReportServicesViewer" for FOLDER TITLE
- Enter "Report Services Viewer" for FRIENDLY NAME
- Enter "01.00.00" for VERSION
Then click CREATE

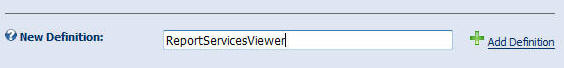
Then click "Add Definition"

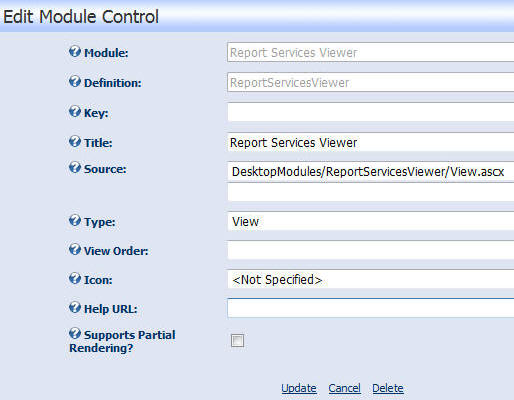
In the Edit Module Control menu:
- Enter "Report Services Viewer" for TITLE
- Use the drop-down to select "DesktopModules/ReportServicesViewer/View.ascx" for SOURCE
- Use the drop-down to select "View" for TYPE
Then click UPDATE

From the MODULE drop-down select "Report Services Viewer".
Then click ADD.

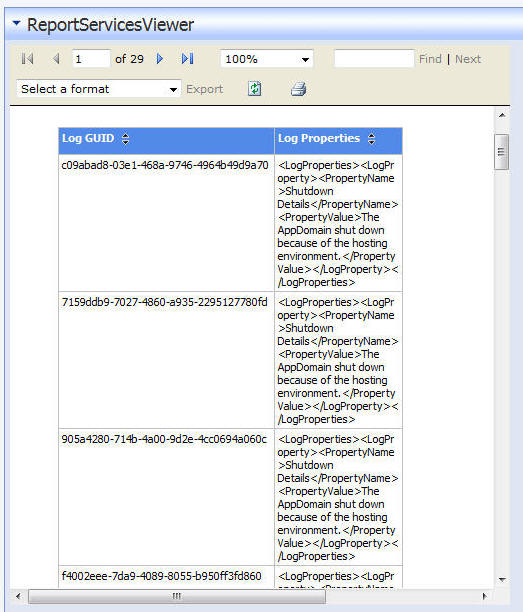
The module and the report will appear.