 |
 |
Complete The CodeThe steps that remain are: |
 |
Remember, A DotNetNuke module resides in 2 directories:
We have created the DAL+ code in the "App_Code" directory. We will now complete the module by creating the Web User Control in the "DesktopModules" directory. |
|
Create The Directory |
|
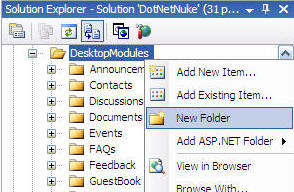
| Right-click on the "DesktopModules" folder and select "New Folder" |
 |
| Name the new folder "ThingsForSale"
|
|
Create the "View" controlRight-click on the "ThingsForSale" folder you just created and select "Add New Item" |
|
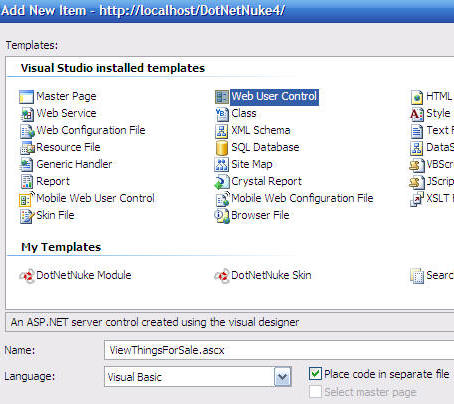
In the "Add New Item" box that opens:
|
 |
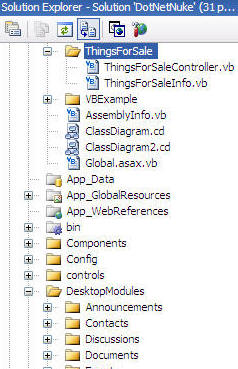
| The "ViewThingsForSale.ascx" file will be created in the "ThingsForSale"
folder under the "DesktopModules" folder.
Clicking the "plus" icon next to the file will display the associated code behind file "ViewThingsForSale.ascx.vb". |
 |
Create The Grid View and Form ViewDouble-click on the "ViewThingsForSale.ascx" file and it will open up in the main editing window. Right now the page will be blank. Click the "Source" button at the bottom of the page to switch to source view. |
|
| Replace ALL the code with the following code: | |
|
<%@
Control
language="vb"
Inherits="YourCompany.Modules.ThingsForSale.ViewThingsForSale"
CodeFile="ViewThingsForSale.ascx.vb"
AutoEventWireup="false"
Explicit="True"
%><%@
Register
Assembly="DotNetNuke.WebUtility"
Namespace="DotNetNuke.UI.Utilities"
TagPrefix="cc1"
%>
<%@
Register
TagPrefix="dnn"
TagName="Audit"
Src="~/controls/ModuleAuditControl.ascx"
%>
<br
/>
<asp:ObjectDataSource ID="ObjectDataSource_ThingsForSale" runat="server" DataObjectTypeName="YourCompany.Modules.ThingsForSale.ThingsForSaleInfo" DeleteMethod="ThingsForSale_Delete" InsertMethod="ThingsForSale_Insert" OldValuesParameterFormatString="original_{0}" OnInit="Page_Load" SelectMethod="ThingsForSale_SelectAll" TypeName="YourCompany.Modules.ThingsForSale.ThingsForSaleController" UpdateMethod="ThingsForSale_Update"> <SelectParameters> <asp:Parameter DefaultValue="00" Name="ModuleId" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False" DataSourceID="ObjectDataSource_ThingsForSale" DataKeyNames="ID,UserID,ModuleId" CellPadding="4" CellSpacing="1" EnableViewState="False"> <Columns> <asp:CommandField ShowDeleteButton="True" ShowEditButton="True" /> <asp:BoundField DataField="UserID" HeaderText="UserID" SortExpression="UserID" Visible="False" /> <asp:BoundField DataField="ModuleId" HeaderText="ModuleId" SortExpression="ModuleId" Visible="False" /> <asp:BoundField DataField="ID" HeaderText="ID" SortExpression="ID" Visible="False" /> <asp:BoundField DataField="Category" HeaderText="Category" SortExpression="Category" /> <asp:BoundField DataField="Price" HeaderText="Price" SortExpression="Price" DataFormatString="{0:c}" HtmlEncode="False" /> <asp:BoundField DataField="Description" HeaderText="Description" SortExpression="Description" /> </Columns> <EmptyDataTemplate> There are no Things 4 Sale </EmptyDataTemplate> </asp:GridView> <br /> <asp:LinkButton ID="Add_My_Listing_LinkButton" runat="server" EnableViewState="False">Add My Listing</asp:LinkButton><br /> <br /> <asp:FormView ID="FormView1" runat="server" DataKeyNames="ID" DataSourceID="ObjectDataSource_ThingsForSale" DefaultMode="Insert" BorderColor="DarkGray" BorderStyle="Solid" BorderWidth="1px" CellPadding="4" Visible="False"> <EditItemTemplate> </EditItemTemplate> <InsertItemTemplate> Category: <asp:DropDownList ID="DropDownList1" runat="server" DataSource='<%# Eval("Category") %>' SelectedValue='<%# Bind("Category") %>' EnableViewState="False"> <asp:ListItem>Home</asp:ListItem> <asp:ListItem>Office</asp:ListItem> <asp:ListItem>Electronics</asp:ListItem> <asp:ListItem>Misc.</asp:ListItem> </asp:DropDownList> Price: $ <asp:TextBox ID="PriceTextBox" runat="server" Text='<%# Bind("Price") %>' Width="56px" CausesValidation="True" EnableViewState="False"></asp:TextBox><br /> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="PriceTextBox" ErrorMessage="Price must be greater than 0" MaximumValue="99999" MinimumValue="1"></asp:RangeValidator> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="PriceTextBox" ErrorMessage="A price is required"></asp:RequiredFieldValidator><br /> Description:<br /> <asp:TextBox ID="DescriptionTextBox" runat="server" Text='<%# Bind("Description") %>' MaxLength="499" TextMode="MultiLine" Width="286px" EnableViewState="False"></asp:TextBox><br /> <asp:LinkButton ID="InsertButton" runat="server" CausesValidation="True" CommandName="Insert" Text="Insert" OnClick="InsertButton_Click"></asp:LinkButton> <asp:LinkButton ID="InsertCancelButton" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" OnClick="InsertCancelButton_Click"></asp:LinkButton> <asp:TextBox ID="ModuleIdTextBox" runat="server" Text='<%# Bind("ModuleId") %>' Width="14px" Visible="False"></asp:TextBox> <asp:TextBox ID="IDTextBox" runat="server" Text='<%# Bind("ID") %>' Width="13px" Visible="False"></asp:TextBox> <asp:TextBox ID="UserIDTextBox" runat="server" Text='<%# Bind("UserID") %>' Width="10px" Visible="False"></asp:TextBox> </InsertItemTemplate> <ItemTemplate> </ItemTemplate> </asp:FormView> |
|
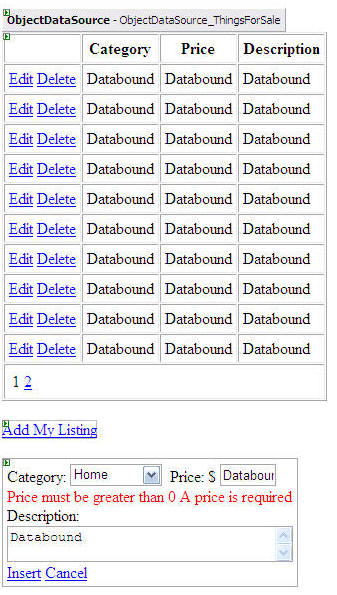
| Click the "Design" button at the bottom of the design window
and the screen will look like the image on the right.
We placed 4 controls on the page:
|
 |
|
|
|
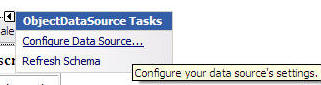
A little more about the ObjectDataSource ControlHover the mouse over the "ObjectDataSource" control until the small black arrow appears.
|
|
| Click on it and the configuration menu will appear. click on "Configure Data Source". |
 |
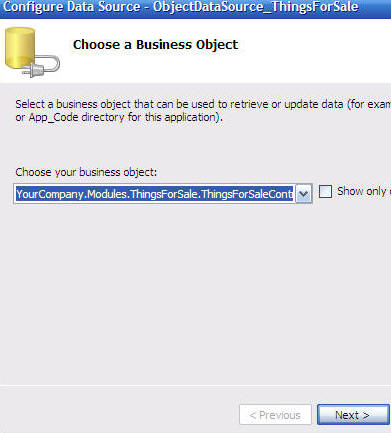
| The "ThingsForSaleController" class is
configured as the Object Data Source.
Click the "Next >" button. |
 |
|
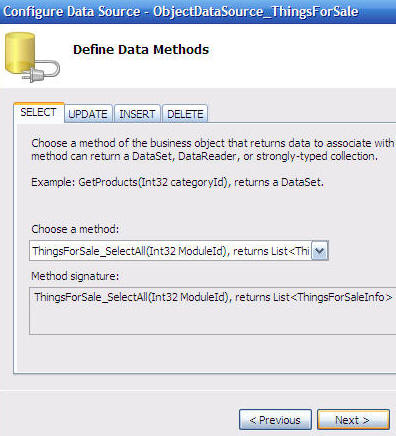
The next screen shows 4 tabs (Select, Update, Insert, and Delete).
clicking on each tab reveals that a different method of the "ThingsForSaleController"
class is configured to handle each function. Click the "Next >" button. |
 |
|
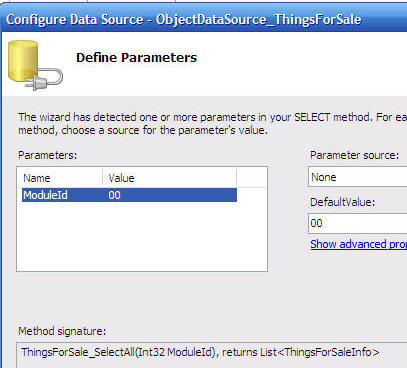
The final screen shows the configuration for the parameter that is
passed to the Select method.
Here we indicate "ModuleId" with a default value of "00". This is just a "place holder". The actual value will be supplied at run-time by code in a later step. |
 |
|
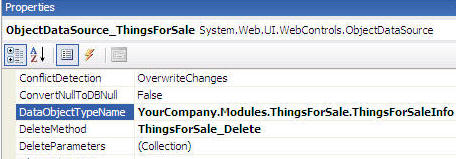
In the properties window of the "ObjectDataSource" control we see
that the "DataObjectTypeName" is set to our "ThingsForSaleInfo"
class that was created in a previous step. This is how we indicate that this class will be used to pass data between the "ObjectDataSource" control and the "ThingsForSaleController" class. |
 |
|
|
|
Create the code behindDouble-click on the "ViewThingsForSale.ascx.vb" file so that it opens up in the design window. |
|
| Replace ALL the code with the following code: | |
|
Imports DotNetNuke Imports System.Web.UI Imports System.Collections.Generic Imports System.Reflection Imports DotNetNuke.Security.PortalSecurity Namespace YourCompany.Modules.ThingsForSale Partial Class ViewThingsForSale Inherits Entities.Modules.PortalModuleBase Dim ThingsForSaleInfo_data As New ThingsForSaleInfo Protected
Sub
Page_Load(ByVal
sender As
System.Object, ByVal
e As
System.EventArgs) Handles
MyBase.Load End Sub Protected Sub SetModuleId(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.ObjectDataSourceSelectingEventArgs) Handles ObjectDataSource_ThingsForSale.Selecting "ModuleId") = ModuleId.ToString End Sub Protected Sub InsertingItem(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.FormViewInsertEventArgs) Handles FormView1.ItemInserting "UserID") = Entities.Users.UserController.GetCurrentUserInfo.UserID e.Values.Item("ModuleId") = ModuleId.ToString() e.Values.Item("ID") = 0 End Sub Protected Sub InsertCancelButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Me.FormView1.Visible = False End Sub Protected Sub Add_My_Listing_LinkButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Add_My_Listing_LinkButton.Click Me.FormView1.Visible = True End Sub Protected Sub InsertButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Me.FormView1.Visible = False Add_My_Listing_LinkButton.Text = "Update Successful - Add Another Listing" End Sub Protected Sub HideEditButtons(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound If e.Row.RowType = DataControlRowType.DataRow Then ThingsForSaleInfo_data = CType(e.Row.DataItem, ThingsForSaleInfo) If IsInRole("Administrators") Or (Entities.Users.UserController.GetCurrentUserInfo.UserID = CInt(ThingsForSaleInfo_data.UserID)) Then e.Row.Cells.Item(0).Enabled = True Else e.Row.Cells.Item(0).Text = " " End If End If End Sub End Class End Namespace |
|
|
|
|
|
We entered code that will handle:
Hopefully this will help those using Object Data Sources with DotNetNuke. There is a problem of grabbing the current ModuleId. This is a very important value that is exposed by the DotNetNuke core code. This value tells you which instance of the module you are working with. This is important because a person can place multiple instances of your module on a single page. You cant have them click a button on one instance of the module and return data from another instance of the module. You can see the solution in ViewThingsForSale.ascx and ViewThingsForSale.ascx.vb. In the ViewThingsForSale.ascx file, in the "ObjectDataSource" control, we indicate the ModuleId parameter as a Select parameter that will be passed to the Select method: |
|
In ViewThingsForSale.ascx.vb we have this:
|
|
| This event fires when the Select event is called in the "ObjectDataSource" control, but before the control passes the value to the SelectAll method in the "ThingsForSaleController" class. This allows you to pass the ModuleId to the "ThingsForSaleController" class (and on to the "ThingsForSale_SelectAll" stored procedure so it returns the proper data). | |
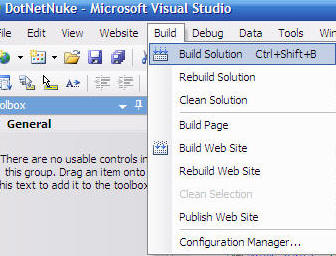
Compile and Build The ModuleFrom the toolbar select "Build" then "Build Solution" |
 |
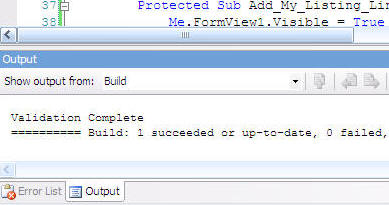
| The site should build with no errors |
 |
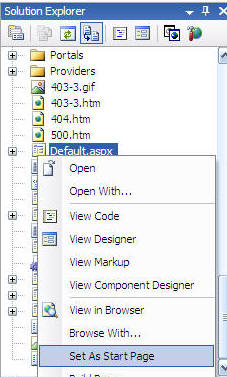
| In the SOLUTION EXPLORER right-click on the "Default.aspx" page and select SET AS START PAGE. |
 |
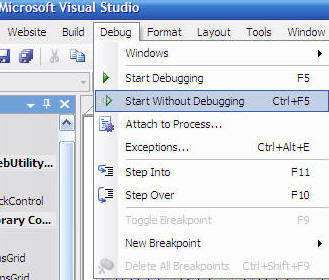
| From the toolbar select DEBUG then START WITHOUT DEBUGGING |
 |
| The website should now come up. |
 |
| If you have problems, download the code from here, and compare it to your code. Remember the module will not work yet because the table and stored procedures have not been created yet. However, the code should still compile at this point. |
|
BACK
|
Next: Complete The Module |
(C) by Michael Washington - ADefWebserver.com - Webmaster@ADefWebserver.comDotNetNukeฎ is a registered trademark of Perpetual Motion Interactive Systems Inc. |
|